Thesis 2.0 is here and it’s has got pretty cool features according to DIYthemes. So let’s have a look at what the new Thesis delivers to it’s customers and what does it mean for both webmaster and DIYthemes.
Before getting into my review, I want to confess – I’m not a big fan of frameworks and this is my first review about WordPress framework which is obviously my personal take on it.
Thesis is a well known WordPress theme framework which offers easy to design and fast loading websites. And it’s robust SEO features makes it stand out in the crowd. I don’t personally agree with improvements in search ranking just because of changing theme to Thesis, but it has some advantage to SEO.
What’s new in Thesis 2.0?
It starts with the new redesigned backend. Yes, Thesis has done a good job with the new layout and I absolutely loved it. Earlier, the backend was crowded with so many options; thanks to the minimalistic approach which makes things easy to manage.
On the other side, a lot of existing users find it hard to use. Well, I thought it’s wise to add a video tutorial inside the theme options to teach the existing customers what’s new with the admin.
Let me tell you I liked
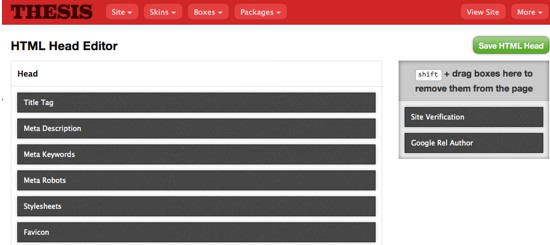
- The Google Rel Author is added as option on the theme options page. So you more require help from a developer or search on Google to learn how to add Google authorship.
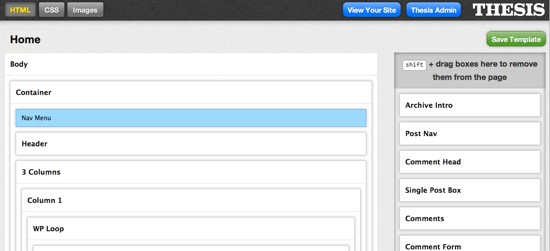
- Drag and drop layout along with Shift + Drag to remove an element from the theme.
- Neat modal window for every options
- Designate 404 page for WordPress pages and you can also edit the 404 page
- Thesis Skin Editor
And there’s one more thing which impressed me and that is – Pixel-Perfect Typography using Pearson’s Golden Ratio typography calculator.
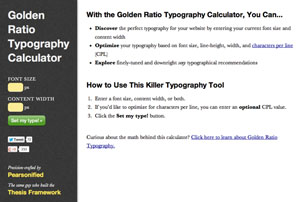
What’s Golden Ratio typography calculator?
A good design is all about typography (Typography is the art and technique of arranging type in order to make language visible). Yes, I would say a good typography decides 70% of a good design, so having a perfect font size balance is vital for any blog.

Chris Pearson the creator of Thesis a Golden Ratio typography calculator which outputs the right CSS based upon the ratios. So, why am I telling this? Thanks for Chris, for integrating the Golden Ratio typography calculator into Thesis 2.0. For Thesis it means a lot of present the content beautifully without the need of CSS knowledge.
Apart from Pixel perfect typography, I would like to discuss about the “Thesis Skin Editor”
Thesis Skin Editor
A year ago, I got a Thesis customisation project and that was the first time, I get to use Thesis. If I compare the Thesis 1.5 to the 2.0, everything changed. It’s used to be hard to upload skins/child themes to Thesis, but that’s not the case anymore. The latest version adds an option to upload Thesis skins bought from their party providers.
Please be sure to check our post on Thesis 2.0 skins.
If you look closely at the above image, one thing is pretty clear. The skin editor is just amazing for bloggers without coding knowledge. And the level of customisation is detail. I never seen such thing in any other standalone WordPress framework (in terms of beginners perspective), however with few premium skins, it’s still backward when compared with other frameworks.
So Why Would You Need One?
Thesis 2.0 is smart and more user friendly for bloggers who doesn’t have sound knowledge on coding. Also Thesis is well known for SEO, so you never need to optimise the template tags. Buy, Install and Start blogging now!
Finally, I strongly recommend you too give a try for Thesis 2.0. Before asking me questions about Thesis vs Genesis, I want to let you know – I never tried Genesis, so if I give a try in the future I will try to do a detailed comparison.
My Rating: 4/5.