Masking is a favourite technique of mine in Photoshop. Actually that’s the first technique I learned on Photoshop when I started designing. Being a designer and developer, my job is to bring the same output from Photoshop into HTML & CSS; the better I do, I will be in this industry for a long time.
Today lets discuss about CSS masking and I am excited to share it with you guys. Thanks for the introduction of mask-image CSS property which makes masking images pretty easy. The mask-image can also be used for masking text. The mask property is nothing new, but I felt a lot of us are not aware of this property and so does I came up with this post.
One can use either linear or radial gradient for masking.
The CSS
.maskeffect {
-webkit-mask-image: -webkit-gradient(radial, center center, 0, center center, 350, from(rgba(0,0,0,3)), to(rgba(0,0,0,0)));
}
The HTML
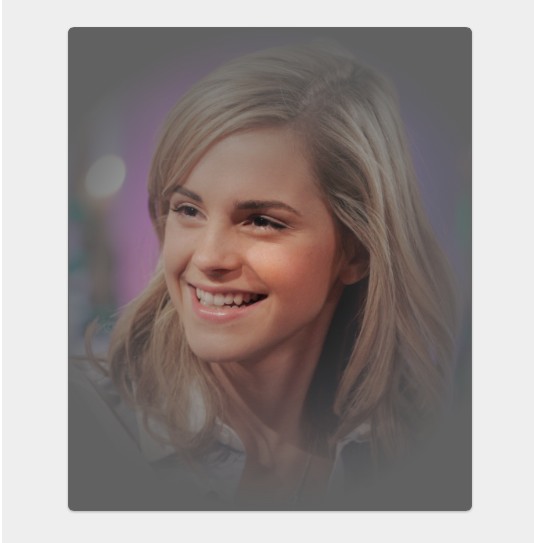
<div class="maskeffect"> <img src="emmasnap.png"> </div>
The mask-image works only on webkit browsers, so do try this on Safari and Chrome to check the output.
Useful resource:
http://dvcs.w3.org/hg/FXTF/raw-file/tip/masking/index.html
https://developer.mozilla.org/en-US/docs/CSS/-webkit-mask
Let me know, if you guys have any questions.