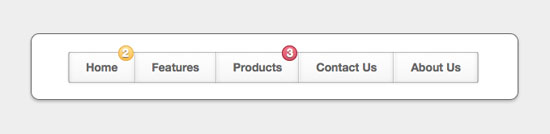
Over the past months, we bought you a lot of CSS tutorials and today I want to teach how to create a navigation menu with notification badges using CSS. Navigation menu are quite easy to code, but adding notification badges is what most of us never tried. I’m not saying it’s hard, however most of us didn’t get a chance to do it!
Before getting into the tutorial, please don’t ask me how to integrate this into a WordPress or Blogger blogs, because literally it takes a lot of time to explain things. All I can say – keep trying.
The HTML
I am writing down the basic HTML layout meant for the “Navigation menu with Notifications” to be more precise about the navigation menus. In order to keep the HTML structure short, I have used span within the li which not only save space, but also making things easily understandable.
<div class="navbar">
<ul class="shinynoty">
<li>
<a href="#">Home <span class="notify yellow">2</span></a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Products<span class="notify pink">3</span></a>
</li>
<li>
<a href="#">Contact Us</a>
</li>
<li>
<a href="#">About Us</a>
</li>
</ul>
</div>
The CSS
Here comes the basic CSS for the navigation bar and shinynoty is the class name as seen in the HTML. Linear-gradient works with FireFox, Chrome, Safari, Opera and IE 10+. The below CSS is for the navigation menu (without the notification)
.navbar {
margin: 12px auto 0;
width: 510px;
}
.shinynoty {
background: -moz-linear-gradient(center top , #FFFFFF 0%, #F5F5F5 100%) repeat scroll 0 0 transparent;
background: -webkit-linear-gradient(center top , #FFFFFF 0%, #F5F5F5 100%) repeat scroll 0 0 transparent;
background: -o-linear-gradient(center top , #FFFFFF 0%, #F5F5F5 100%) repeat scroll 0 0 transparent;
background: -ms-linear-gradient(center top , #FFFFFF 0%, #F5F5F5 100%) repeat scroll 0 0 transparent;
background: linear-gradient(center top , #FFFFFF 0%, #F5F5F5 100%) repeat scroll 0 0 transparent;
border: 1px solid #BDBFC0;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
color: #414141;
float: left;
margin: 0;
padding: 0;
}
.shinynoty li {
float: left;
list-style: none;
font-family: helvetica neue;
padding: 8px 0 10px;
}
.shinynoty li:first-child a {
border-left:1px solid rgba(0, 0, 0, 0.2);
}
.shinynoty li a {
color:#666666;
border-left: 1px solid rgba(255, 255, 255, 0.05);
border-right: 1px solid rgba(0, 0, 0, 0.2);
text-shadow: 0 2px 2px #FFFFFF;
text-decoration: none;
padding: 10px 20px;
cursor: pointer;
font-size: 14px;
font-weight: bold;
box-shadow: 0 1px 0 rgba(228, 227, 226, 0.1) inset, 0 0 5px rgba(0, 0, 0, 0.1) inset;
}
ul.shinynoty li a:hover, .shinynoty li:hover > a {
color:#918f8f;
box-shadow: 0 3px 0 rgba(155, 153, 153, 0.3) inset, 0 0 5px rgba(71, 71, 71, 0.3) inset;
text-shadow: 0 2px 2px #FFFFFF;
border-left: 1px solid rgba(0, 0, 0, 0.1);
/* Testing
-moz-transition: all 1s ease-in;
-webkit-transition: all 1s ease-in;
-o-transition: all 1s ease-in;
-ms-transition: all 1s ease-in;
transition: all 1s ease-in; */
}
CSS for the notification badges. Below you can find separate CSS for the color badges. If you want to add more badges duplicate any CSS that corresponds to the new color and change the color values respectively.
.notify {
position: absolute;
width:17px;
height:17px;
text-align: center;
margin-top:-19px;
}
.yellow {
background-color: #FEE499;
border-radius: 50% 50% 50% 50%;
display: inline-block;
background: -moz-linear-gradient(center top , #FEE499 0%, #FEBC4B 100%) repeat scroll 0 0 transparent;
background: -webkit-linear-gradient(center top , #FEE499 0%, #FEBC4B 100%) repeat scroll 0 0 transparent;
background: -o-linear-gradient(center top , #FEE499 0%, #FEBC4B 100%) repeat scroll 0 0 transparent;
background: linear-gradient(center top , #FEE499 0%, #FEBC4B 100%) repeat scroll 0 0 transparent;
border:1px solid #E8AA44;
color:#FFF;
text-shadow: 0 1px 1px #666;
}
.pink {
background-color: #f6788c;
border-radius: 50% 50% 50% 50%;
display: inline-block;
background: -moz-linear-gradient(center top , #f6788c 0%, #d35367 100%) repeat scroll 0 0 transparent;
background: -webkit-linear-gradient(center top , #f6788c 0%, #d35367 100%) repeat scroll 0 0 transparent;
background: -o-linear-gradient(center top , #f6788c 0%, #d35367 100%) repeat scroll 0 0 transparent;
background: linear-gradient(center top , #f6788c 0%, #d35367 100%) repeat scroll 0 0 transparent;
border:1px solid #9f2438;
color:#FFF;
text-shadow: 0 1px 1px #666;
}
Now that brings us to an end of this tutorial. Please comment below if you have any questions. Thanks!