Creating a Facebook landing/welcome page is no more difficult. Since then FBML was called off by Facebook, iFrame came to the rescue to create custom landing page for Facebook fan page. Normally to create an iFrame tab, you are required to create an app and follow certain instructions. To me, its quite hard for the beginners to catch up with it. For all those users, who look for quick setup of iframe tab, here is Static HTML: iFrame tabs a Facebook app developed to easily add custom html codes to create welcome page or landing page in minutes.
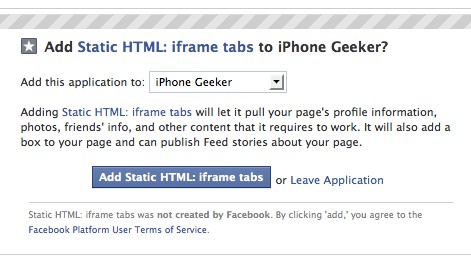
Add Static HTML Facebook app
After installing the app, assign the app to anyone of your Facebook Fan page and click Add. Now you can see welcome tab on your Facebook fan page on which we have to add the respective codes.
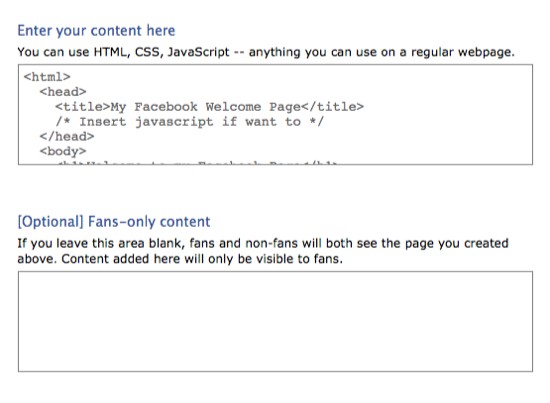
Example script (just to try)
<html>
<head>
<title>My Facebook Welcome Page</title>
</head>
<body>
<h1>Welcome to my Facebook Page</h1>
<p>Place a text that has to be displayed for Facebook visitors</p>
</body>
</html>
If you have a close look at the app, you can see another box which is for displaying content for
‘fans only”. This option is quite useful if your running a contest for fans, you can make use of this box to enter fans only content on your Facebook fan page.
After saving the sample HTML code or the custom code create for your landing page hit save. Now view the landing page as non-fan visitor to check out the output. Finally edit your Facebook fan page and set the default landing page as welcome or whatever name you used for the Static HTML Facebook app.
Here is the output
Update: Check out my latest post on Create Custom Facebook Page using No Coding Skills. Surely a must read post for non-programmers and designers.
Note: We also offer custom Facebook welcome page at an affordable price. Contact us to get started with it.