Last time we taught you about how to add @Anywhere in our 3 Essential Twitter tech tips post and today Ithought of sharing – how to add Tweet box on your WordPress blogs. As like the previous one, even this tutorial is gonna be simple and I am will be guiding you by step by step to implement the twit box on your blog.
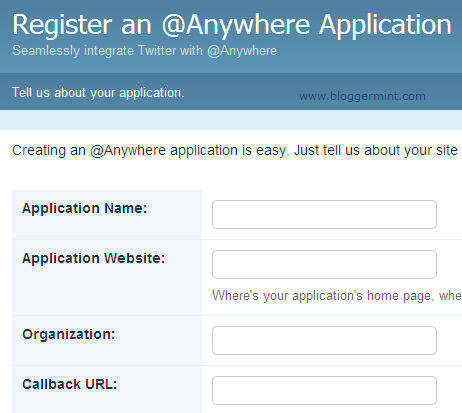
Step 1: In order to add the tweet box, you need to create a Twitter @Anywhere application. So go to this page and create a new application by filling in the form.
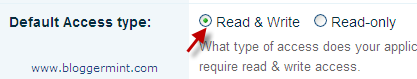
While filling up the form enable read & write access as the default access type. Since the Tweet box needs the read and write access, you need to enable it.
Step 2: After completing the application, you get a script containing your unique API key which will look like this
Now copy the code that is generated for you and go to header.php from Appearance and paste it within <head></head> and save it.
Step 3: This is the final part. Go to single.php and search for this <?php the_content(); ?>. Now add the script that you find below right after <?php the_content(); ?>
<script type=”text/javascript”>
twttr.anywhere(function (T) {
T(“#tbox”).tweetBox({
height: 100,
width: 400,
defaultContent: “<YOUR DEFAULT TWEETBOX CONTENT HERE>”
});
});
</script>
Replace with your mentions (@bloggermint) or any hash tags (#blogger). If you want to change the default title of the Tweet box from Whats happening to some other, add this line that you find below on the top of default content
Try out the demo here
If you need any help on integrating, drop in your comments.