Comparison Tables on the web are mostly created by Bloggers and Webmaster to give a clear idea between comparing two or more products. Normally most of us uses Photoshop to create custom comparison tables, but not everyone has Photoshop. So in order to create HTML comparison tables using HTML, I have used Compare Ninja’s Comparison table generator and I thought this is the easiest way.
Create HTML & CSS Comparison Tables
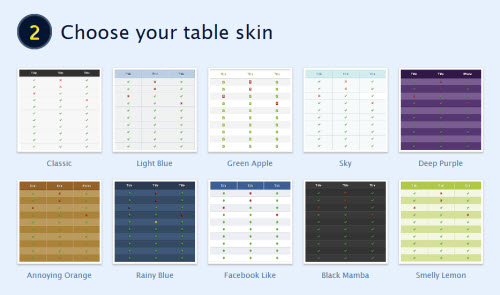
Creating comparison tables with Compare Ninja is just a minutes away. To get started with it, sign up for Compare Ninja (optional), select the table name, no. of items to compare, no. of categories and width. What I loved is the comparison template with which you can easily select a skin and enter the values for the respective boxes.
In the third step, you can not only add inputs, but also increase or decrease the no. of rows and columns. So even if you forgot to select the exact number of items and categories, you can easily create or delete from here. Finally once your done with adding inputs, you can copy the code and paste it on your blog post.
This is how it will looks finally.
Bloggermint Table
|
iPhone 4S
|
Galaxy Nexus
|
|
|
8 MP Camera
|
||
|
Internal Memory
|
||
|
NFC
|
This table was created with Compare Ninja.
HTML comparison table code
<h2>Bloggermint Table</h2><link rel="stylesheet" href="http://www.compareninja.com/template/skins/Sky/skin.css" type="text/css"> <div style="width: 100%;" id="tableWrapper"><table id="vsTable"><tbody><tr><td style="width: 33%;" class="cat title"></td><td style="width: 33%;" class="title"><div class="">iPhone 4S</div></td><td style="width: 33%;" class="title"><div class="">Galaxy Nexus</div></td></tr><tr class="second"><td style="width: 33%;" class="cat"><div class="">8 MP Camera</div></td><td style="width: 33%;"><div class="yes"></div></td><td style="width: 33%;"><div class="no"></div></td></tr><tr><td style="width: 33%;" class="cat"><div class="">Internal Memory</div></td><td style="width: 33%;"><div class="yes"></div></td><td style="width: 33%;"><div class="yes"></div></td></tr><tr class="second"><td style="width: 33%;" class="cat"><div class="">NFC</div></td><td style="width: 33%;"><div class="no"></div></td><td style="width: 33%;"><div class="yes"></div></td></tr></tbody></table></div>
Simple isn’t it? Compare Ninja is free. So you can create comparison table for your blog post in minutes.