A good web design can be termed by beautiful fonts used in it. In our daily Internet usage, we visit a lot of websites that has beautiful font and in the same time it goes along with the design. So how do you know which font is used in a website? Well, here is a pretty bookmarklet called WhatFont though that you can easily find which font is been used in a website or blog.

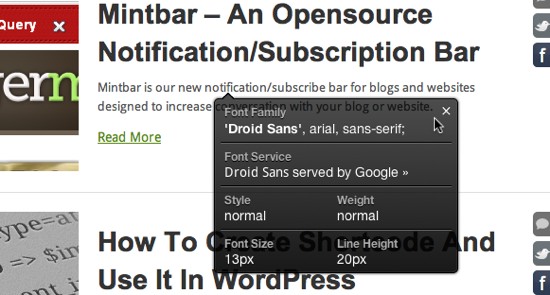
Normally if you are used to Firebug, its little easy to spot the font used in a website. But since Firebug is mostly used by the developers, it’s quite complicated for the average users. With WhatFont, you just need to drag and place the WhatFont bookmarklet in the bookmark bar. So the next time when you find a beautiful font, just click on the WhatFont bookmarklet to activate for the current tab and use the mouse to hover the text or click on it to find a short description about it.
WhatFont extension is also available for Chrome and Safari. The bookmarklet works on Firefox 3.6+, Chrome 9+, Safari 4+, Internet Explorer 9 and with limited support in Internet Explorer 8.

