Google has officially launched +1 button before an hour. So here is our little guide on how to add the official Google +1 button on your WordPress and Blogger blog.
For Blogger
Go to Edit HTML and search for <head>. Soon after that place the below code
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
Now the next step is to place the Google +1 in the post area. To do that search for <div class="post-header-line-1"/> or <data:post.body/> and place the below code immediately after it
<div style='float:right; margin-right:10px;'> <g:plusone expr:href='data:post.url'></g:plusone> </div>
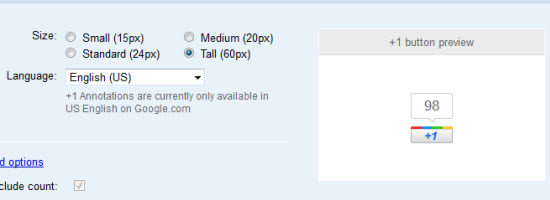
Google offers four different types of button from which you can select any one of those. For more information kindly check the post footer
For WordPress
WordPress users go to header.php search for </head> and immediately before that place the following code
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
Next up is placing the button where you actually want on your blog, so go to single.php and place the following code where you want it to display
<g:plusone href="<?php the_permalink(); ?>"></g:plusone>
Options
As I said, Google offers 4 different types of button
size="small" - To display small size +1 button of 15px size="medium" - To display medium size +1 button of 20px size="large" - To display large size +1 button of 60px
For an example if you want large button, check this example
<g:plusone size="tall"></g:plusone>
For more details check out Google +1 resource from Google