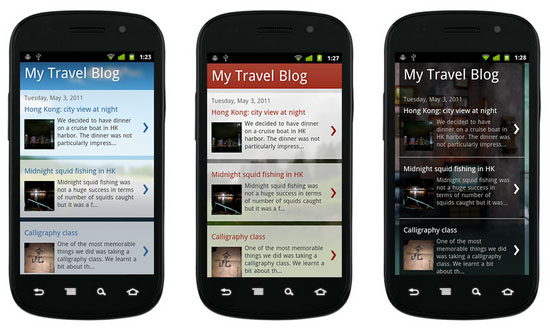
Today, Blogger.com announced their mobile templates support via their official blog, Blogger Buzz. These mobile-friendly versions of blogger templates will make your blog accessible and readable even using smartphones.

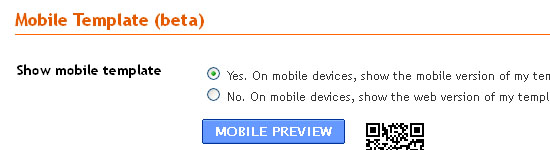
You can enable this latest feature very easily under few minutes. To activate it, log into Blogger > Dashboard > Settings > Email & Mobile tab. There, click “enable” the mobile template option and Save the settings. You might want to look at a quick preview how your blog would look in a mobile phone by clicking on “Mobile Preview” button in that page.

Here are some of the feature highlights of Blogger Mobile Templates which we got from their official blog:
- Preview: Get a glimpse of how your blog will be displayed by clicking on the Mobile Preview button. You can also see it on your smartphone by scanning the QR-code.
- Automatic redirection: Viewers will see the mobile version of your blog when accessing from smartphones*.
- Template support: We are now supporting all 27 templates. Some gadgets are also supported**.
- Mobile ads: Mobile AdSense ads will be displayed at the top of the post pages and at the bottom of the index page if the blog has an AdSense gadget or in-line blog ads.
- Comments and videos: Viewers on smartphone devices will be able to make comments and watch videos.
Have a look at our Mash 2 Blogger Template demo blog which we have enabled Mobile View option.

