Tubular is a jQuery plugin created by Sean McCambridge, a front-end developer from Chicago, USA. This superb plugin lets you to set a YouTube video as your website or blog’s background! All you need to do is just call it on your <body> tag with a YouTube video ID and tell it the ID of your content wrapper.
To implement this plugin into your site, first you’ll need to upload the JS File of the Tubular plugin into your own server or some other Code Hosting Websites such as Google Code if you have one. Now, add the following piece of code before the closing </head> tag in your theme’s header.
<script type="text/javascript" charset="utf-8" src="http://ajax.googleapis.com/ajax/libs/swfobject/2.1/swfobject.js"></script>
<script type="text/javascript" charset="utf-8" src="http://code.jquery.com/jquery-1.4.3.min.js"></script>
<script type="text/javascript" charset="utf-8" src="js/jquery.tubular.js"></script>
<script type="text/javascript" charset="utf-8">
$().ready(function() {
$('body').tubular('someYTid','wrapper'); // where someYTid is the YouTube ID and wrapper is your containing DIV.
});
</script>
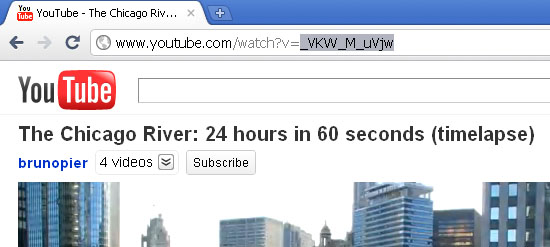
Replace the word someYTid in the code with ID of desired Youtube video which you can get from its URL like shown in the image below.

And replace the word wrapper with the id of DIV element which wraps up your contents. That’s it! Save the file and Tubular plugin will do the rest of the things for you.
For more information, visit http://www.seanmccambridge.com/tubular/.