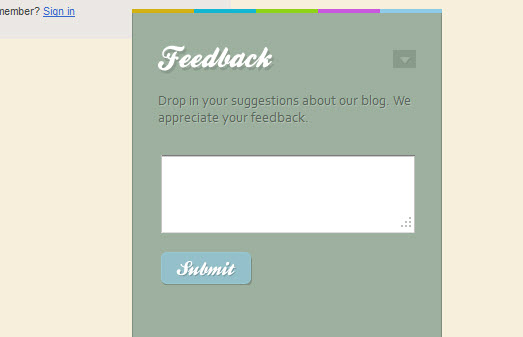
Its been a long time I written a tutorial for Blogger. All these days you can see me into Blogger templates and WordPress themes, but I love creating tuts more than making themes or templates whatever. Ok, so today I will take to you to a simple feedback form tutorial for Blogger users using the jQuery and CSS. The original source of this tutorial was from Tutorialzine, we made some modification, changed the form method and made it work smoothly for blogger. So lets get started.
Step 1: Open your Blogger Dashboard and navigate to Edit HTML and check on Expand Widget Templates
Step 2: Now search for ]]></b:skin> and paste the below code before ]]></b:skin>
#feedback{
background-color:#9db09f;
width:310px;
height:330px;
position:fixed;
bottom:0;
right:120px;
margin-bottom:-270px;
z-index:10000;
}
#feedback .section{
background:url('http://3.bp.blogspot.com/-1s7LCeIriZs/TanIgBrHbZI/AAAAAAAABVQ/e6cFn2YVs3g/s1600/bg.png') repeat-x top left;
border:1px solid #808f81;
border-bottom:none;
padding:10px 25px 25px;
}
#feedback .color{
float:left;
height:4px;
width:20%;
overflow:hidden;
}
#feedback .color-1{ background-color:#d3b112;}
#feedback .color-2{ background-color:#12b6d3;}
#feedback .color-3{ background-color:#8fd317;}
#feedback .color-4{ background-color:#ca57df;}
#feedback .color-5{ background-color:#8ecbe7;}
#feedback h6{
background:url("http://2.bp.blogspot.com/-a5wMSPFePGA/TanHp_VULEI/AAAAAAAABVI/LrbmO6lhi6I/s1600/feedback.png") no-repeat;
height:38px;
margin:5px 0 12px;
text-indent:-99999px;
cursor:pointer;
}
#feedback .message{
font-family:Corbel,Arial,sans-serif;
color:#5a665b;
text-shadow:1px 1px 0 #b3c2b5;
margin-bottom:20px;
}
#feedback .arrow{
background:url('http://1.bp.blogspot.com/-bi7tAyJaufA/TanIZhJbV_I/AAAAAAAABVM/7hPa9lLKLAI/s1600/arrows.png') no-repeat;
float:right;
width:23px;
height:18px;
position:relative;
top:10px;
}
#feedback .arrow.down{ background-position:left top;}
#feedback h6:hover .down{ background-position:left bottom;}
#feedback .arrow.up{ background-position:right top;}
#feedback h6:hover .up{ background-position:right bottom;}
Step 3: Search for <div id='main-wrapper'> and place the below before <div id='main-wrapper'>
<div id='feedback'>
<!-- Five color spans, floated to the left of each other -->
<span class='color color-1'/>
<span class='color color-2'/>
<span class='color color-3'/>
<span class='color color-4'/>
<span class='color color-5'/>
<div class='section'>
<!-- The arrow span is floated to the right -->
<h6><span class='arrow up'/>Feedback</h6>
<p class='message'>Drop in your suggestions about our blog. We appreciate your feedback.</p>
WUFOO FORM SCRIPT GOES HERE
</div>
</div>
Step 4: In order to ensure the smoothness when its clicked, we are adding a little script. If jQuery is initialized previously initialized in your blog template, add only the second script after <head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js'/> <script src='http://sites.google.com/site/bloggermint/script.js'/>
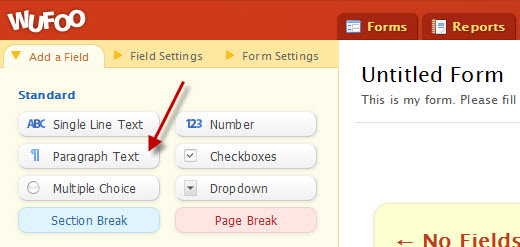
Step 5: This is the very important step. In order to add a form to the feedback form, I am using Wufoo forms to be integrated in the feedback form. So visit Wufoo website, create a free account. After creating the account, you will be taken to the form creator dashboard, now select paragraph text to insert it in the form
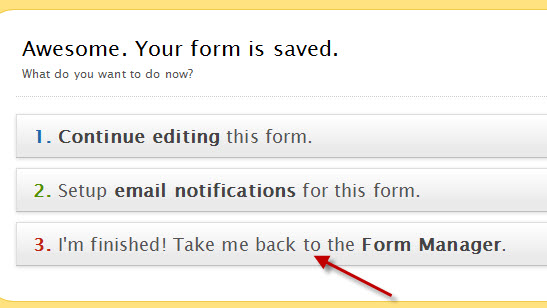
Once you added the paragraph text, click save and select I’m finished! Take me back to the form manager
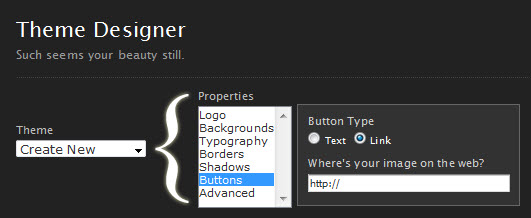
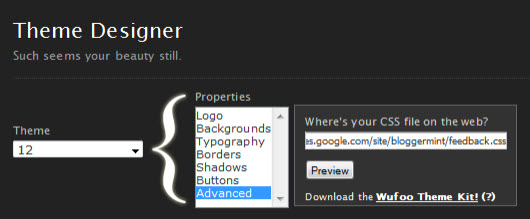
Step 6: Now you will be in Forum Manager, so click on Default theme drop down box and select New Theme. In the Theme Designer you have to do certain things
1. Go to Backgrounds > Highlight and change the color to transparent
2. Go to Buttons and select the button type as link and enter this link there http://1.bp.blogspot.com/-jIb86ZR-8OM/Tam7BSV5_HI/AAAAAAAABVE/YFJBA9_8woU/s1600/submit.png
3. Go to Advanced and paste this URL on the text box – http://sites.google.com/site/bloggermint/feedback.css
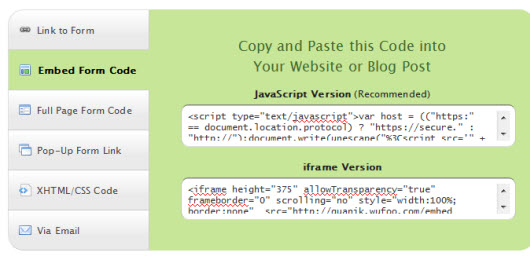
Thats it. Now name the theme and save it. After saving the form, click on code of the form from the forum manager page and select Embed form code and copy the javascript from there
Finally paste the copied code in the step 3 by replacing the text “WUFOO FORM SCRIPT GOES HERE” and save the Blogger template.
I know the steps may look hard for the beginners, may be I can try to make a video demo if I get some time. If you have any doubts in the instructions, drop your comments below.