jQuery is a free, open-source, lightweight JavaScript library which is designed to simplify the client-side scripting of HTML. jQuery has overpowered the use of Flash in modern web design because of its lesser size, faster load time and isn’t very hard to understand. Lately, a lot of websites are making use of jQuery powered image slide shows/sliders as it is an excellent way to promote their featured posts or images to the readers.
So, here we’ve made a roundup of 25 Best & Latest jQuery Image Gallery/Slider Plugins and Tutorials. We hope that it would be very helpful to you if you’re interested in implementing a content slider in your website/blog too!
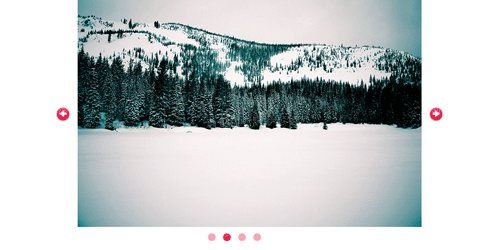
2. Supersized

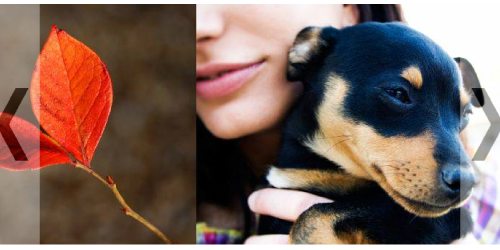
3. Floom

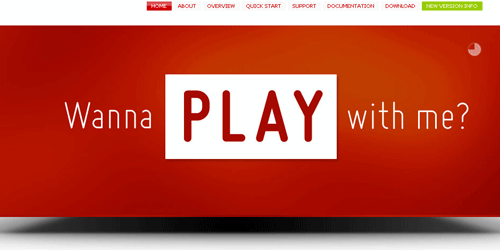
5. Image Flow

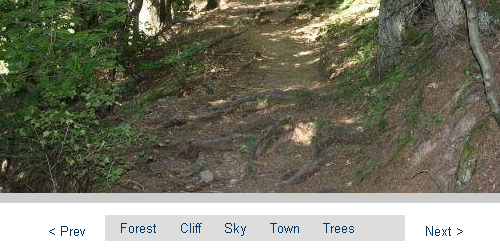
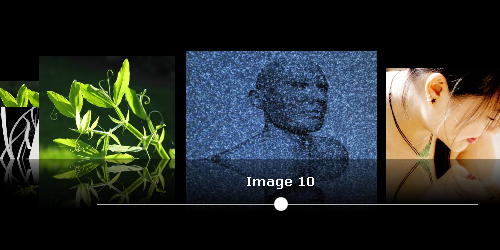
6. jCoverflip

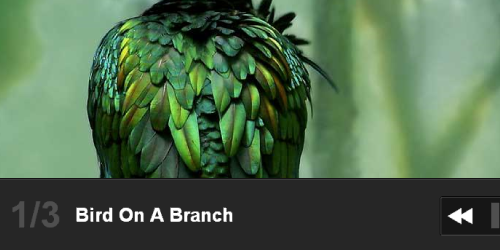
9. Popeye

10. AviaSlider

12. Pikachoose

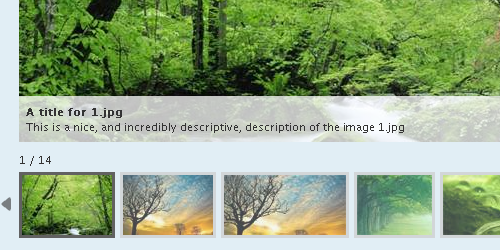
13. AD Gallery

15. How to Create a Simple iTunes-like Slider?

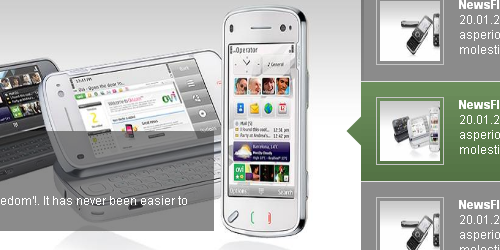
16. The Lof JSliderNews Plugin

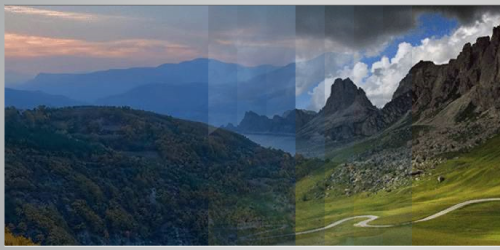
17. Advanced jQuery background image slideshow

18. Making a Mosaic Slideshow With jQuery & CSS

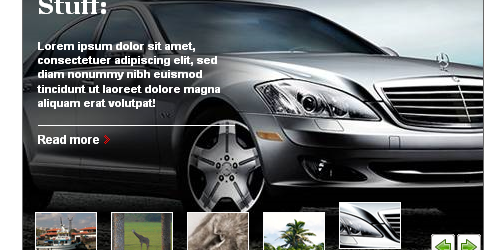
19. The Mootool – Lof SiderNews Plugin

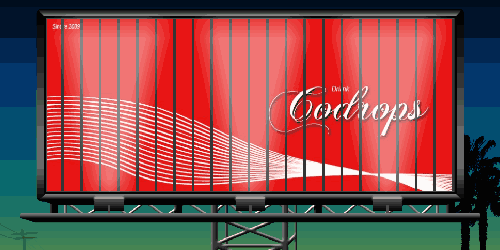
20. Rotating Billboard System with jQuery and CSS

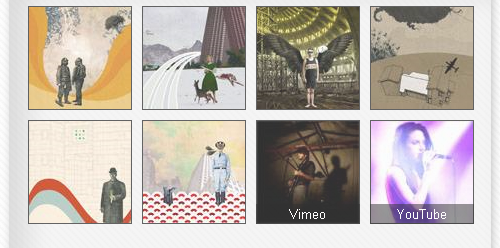
21. YoxView

23. Cycle

24. jQueryGlobe – jQuery Plugin

25. Create a Custom jQuery Image Gallery with jCarousel

We may have missed some other great content or image sliders in this compilation. Please do not hesitate to share with us in the comments so that we can add it/them instantly.