Posterous is a dead simple blogging platform, if you still haven’t given a try visit Posterous. As I said Posterous a simple and powerful blogging platform, I thought of making this tutorial to add contact form to Posterous form, quite simpler. In order to add a contact form, I have used Kontactr – a contact form services to send the contact form to any email that you have mentioned at Kontactr. The purpose of using a free contact form services is to make the process much simpler and it also has an image verification to avoid spammers (a bit). So, lets get into the tutorial.
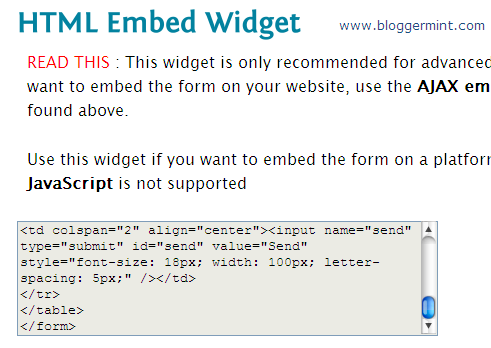
Step 1: Sign up for an account with Kontactr. After you logged in scroll down to the bottom to copy the HTML Embed Widget script.
Step 2: Login to your Posterous account and click on Edit if you have a contact page. If you haven’t created follow these steps to create pages in Posterous. After this you are into the edit page of Contact, here you need to paste the code that has been copied from Kontactr.
Finally save the button to finish the installation. The tutorial is dead simple, isn’t it?
Add some text before the entire script to give a little information about your contact form.