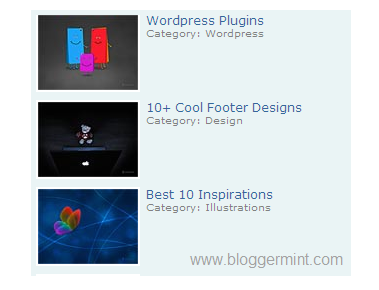
News ticker is something which emphasis your content with fade in and fade out and it is preferred by bloggers who blog about news updates and design resource. This vertical scrolling news ticker with thumbnail was coded by Webdesignbooth and I made some modification and made it to work on blogger platform. In this news ticker you can add your own content, images and add description of the news and so on. Below you will find the installation steps and before proceeding, take a backup of your template.
Step 1: Log in to your Blogger dashboard and navigate to Layout > Edit HTML and check Expand Widget Template. Now search for the code <head> and replace it with the below code
<head>
<script src='http://sites.google.com/site/bloggermint/jquery-latest.pack.js' type='text/javascript'/>
<script src='http://sites.google.com/site/bloggermint/jcarousellite_1.0.1c4.js' type='text/javascript'/>
<script type='text/javascript'>
$(function() {
$(".newsticker-jcarousellite").jCarouselLite({
vertical: true,
visible: 3,
auto:500,
speed:2000
});
});
</script>
If you wish to change the speed of news ticker movement, change the speed in the above code with your required value. For an example, in the above code you can see the speed as 2000 (2 seconds) where in you can change the value to adjust. You can also change the number of news to be visible.
Step 2: Now we need to add the CSS code to make the slider work exactly as you seen on the demo. Search for the code ]]></b:skin> and replace it with the below code
* { margin:0; padding:0; }
#newsticker-demo {
width:310px;
background:#EAF4F5;
padding:5px 5px 0;
font-family:Verdana,Arial,Sans-Serif;
font-size:12px;
margin:20px auto;
}
#newsticker-demo a { text-decoration:none; }
#newsticker-demo img { border: 2px solid #FFFFFF; }
#newsticker-demo .title {
text-align:center;
font-size:14px;
font-weight:bold;
padding:5px;
}
.newsticker-jcarousellite { width:300px; }
.newsticker-jcarousellite ul li{ list-style:none; display:block; padding-bottom:1px; margin-bottom:5px; }
.newsticker-jcarousellite .thumbnail { float:left; width:110px; }
.newsticker-jcarousellite .info { float:right; width:190px; }
.newsticker-jcarousellite .info span.cat { display: block; font-size:10px; color:#808080; }
.clear { clear: both; }
]]></b:skin>
You can change the color and font of the news ticker by just editing the color code.
Step 3: At this step we will be inserting the div part in blogger, so do that search for the code <div id=’sidebar-wrapper’> and place the below code after <div id='sidebar-wrapper'>
<div id='newsticker-demo'>
<div class='newsticker-jcarousellite'>
<ul>
<li>
<div class='thumbnail'>
<a href='http://bloggermint.com'><img src='http://i39.tinypic.com/n47h8k.jpg'/></a>
</div>
<div class='info'>
<a href='http://www.bloggermint,com'>Blogger Plugins</a>
<span class='cat'>Your description goes here</span>
</div>
<div class='clear'/>
</li>
<li>
<div class='thumbnail'>
<a href='http://bloggermint.com'><img src='http://i39.tinypic.com/dcdjky.jpg'/></a>
</div>
<div class='info'>
<a href='http://www.bloggermint.com'>Wordpress Plugins</a>
<span class='cat'>Your description goes here</span>
</div>
<div class='clear'/>
</li>
<li>
<div class='thumbnail'>
<a href='http://bloggermint.com'><img src='http://i40.tinypic.com/15i4wav.jpg'/></a>
</div>
<div class='info'>
<a href='http://www.bloggermint.com'>10 Cool Footer Designs</a>
<span class='cat'>Your description goes here</span>
</div>
<div class='clear'/>
</li>
<li>
<div class='thumbnail'>
<a href='http://bloggermint.com'><img src='http://i41.tinypic.com/jtsxlt.jpg'/></a>
</div>
<div class='info'>
<a href='http://www.bloggermint.com'>Best 10 Inspirations</a>
<span class='cat'>Your description goes here</span>
</div>
<div class='clear'/>
</li>
</ul>
</div></div>
To change the thumbnail image resize your image with dimensions 100*75 and upload it to any image hosting website. Installation procedure is over, so save your template to see the effect. If there is any issue in implementing on your blog, drop in your comments.