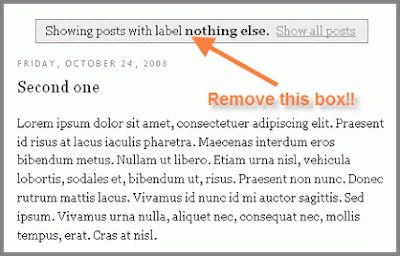
Many of us would have noticed, when we click on any label it display a message “Showing post with label”. This sometimes looks weird when we make our blogger blog looks like WordPress. You get to see “Showing post with label” in many popular, but there are also some advantages of using that. So now lets get into the topic of removing “Show post with label” in blogger/blogspot blogs. The steps below comes with a little trick to remove blogger from displaying the label.
Step 1: Login to your Blogger dashboard and navigate to Layout > Edit HTML and check Expand Widget Templates.
Step 2: Look for the code <b:includable id='status-message'>
Once you find the below codes in the template, just delete the codes
<b:includable id='status-message'> <b:if cond='data:navMessage'> <div class='status-msg-wrap'> <div class='status-msg-body'> <data:navMessage/> </div> <div class='status-msg-border'> <div class='status-msg-bg'> <div class='status-msg-hidden'><data:navMessage/></div> </div> </div> </div> <div style='clear: both;'/> </b:if> </b:includable>
Replace it with this code
<b:includable id='status-message'> <b:if cond='data:navMessage'> <div style='clear: both;'/> </b:if> </b:includable>
Now check your blog to see the changes.